【Canva初心者】アイキャッチは写真入りでおしゃれに!
こんにちは。
アラフィフ主婦のとらこです。
ブログのアイキャッチ作りに欠かせないのがグラフィックデザインツールCanva。
でもデジタルでデザインって、難しくない?
私も使い始めた時はどうかまっていいのかチンプンカンプンでした。
だけど安心してください。
Canva初心者さんにはテンプレートという強い味方がいます。
まずはテンプレートを利用するところからスタート。
Canvaのテンプレートには文字を入れ替えるだけでも使えそうなデザインがたくさん。
もう1つ手を加えてオリジナル性を出したい時は、写真画像を入れ替えてみましょう。
Canvaを使い始めたころ、写真のフレームに写真が思い通りにはめ込めなくてあきらめたことがあるんだよ。
覚えてしまえば簡単なことなのに…
写真画像を思い通りの位置に入れられたらアイキャッチ作りも楽しくなるね!
Canvaのテンプレートなら写真を使ったオリジナル感のあるおしゃれなアイキャッチが簡単にできる。
この記事ではCanvaのテンプレートや写真の選び方、フォトフレームの思い通りの位置に写真画像をはめ込む方法も一緒に紹介します。
テーマに合ったテンプレートを選ぶ
Canvaのトップページで作りたいアイキャッチ画像のサイズを入力すると、編集画面に移動します。
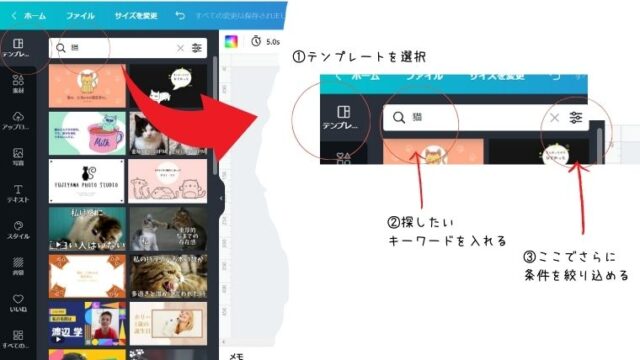
編集画面で左端の「テンプレート」をクリックするとたくさんのテンプレートデザインが出てきます。
ここでパッと使いたいテンプレートが見つかれば良いのですが、早く見つけたい時は検索機能を使います。
今回は、猫をテーマにした記事に使うアイキャッチを例に紹介します。
テーマが猫なので、検索窓に『猫』と入力。


この時、希望する色合いなどがあれば検索窓の右端のアイコンから条件を絞り込めます。
(この条件の絞り込みについては後ほど写真を選ぶときに説明します。)
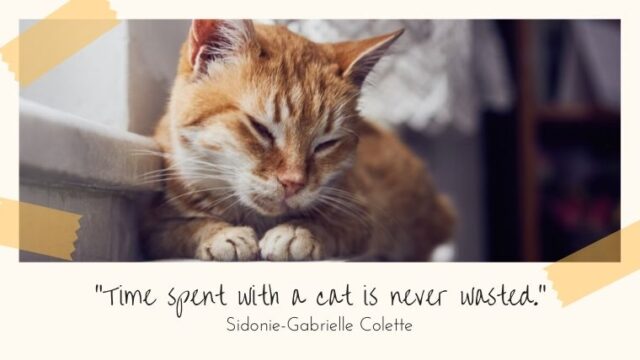
私が選んだテンプレートは下の画像になります。


このままテキスト部分を変更するだけでも充分使えそう。
でもあえて写真画像を変えてみます。
テーマに合った写真画像を選ぶ
Canvaには無料版でも20万点以上の写真素材があるから、そこから選ぶのは大変。
そこで、「テンプレート」を選んだ時のように検索機能を使います。
写真を選ぶときのポイントは、
- テンプレートに使われている写真画像と同じ雰囲気を選ぶ。
- テンプレートに使われている写真画像と同じ色合いを選ぶ。
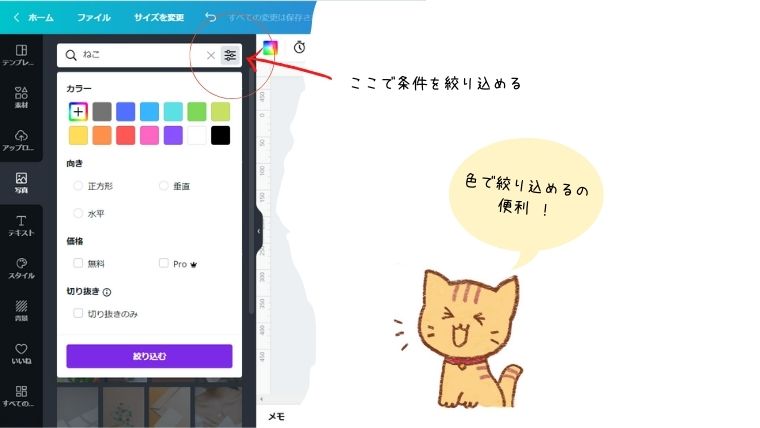
雰囲気は漠然として分かりにくいと思ったら、色合いで検索してみましょう。
色合いなので、大雑把な色の分類で大丈夫。
例に挙げた猫の写真のテンプレートだと、黄色かオレンジを選択します。
選択肢が減ると選びやすくなりますね。


元のテンプレートに色合いが似ている写真画像と、テキストを変更して下のようなアイキャッチを作りました。


フォトフレームに上手く写真画像を入れる方法
テンプレートの写真画像を入れ替えるだけでオリジナル感が増すアイキャッチ。
でも、フォトフレームに写真が上手くはめ込めないんだよ。
ここから写真画像の入れ替え方を説明するよ。
簡単だからやってみてね。
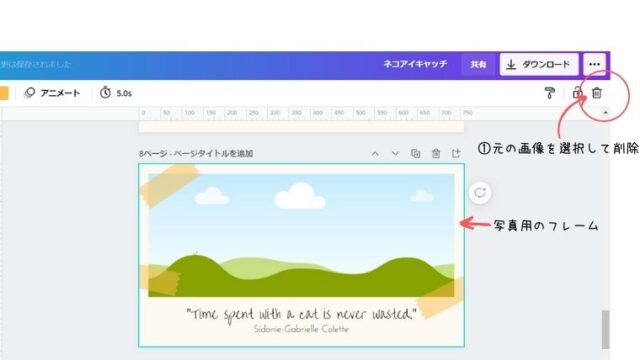
テンプレートの写真を違う画像に入れ替えたい時は、初めにテンプレートの写真画像を消します。
消したい写真画像の上にカーソルを持ってきてクリック。
選択した状態になるのでそのまま右上のゴミ箱マークをクリック。
写真画像が削除され、出てきた風景イラストの部分が写真用のフレーム(フォトフレーム)です。


次に代わりに入れる写真を選びます。
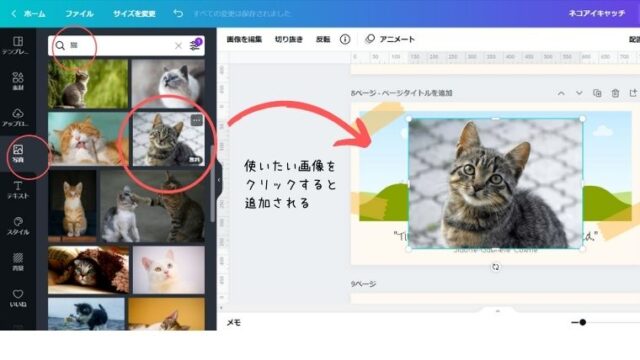
画面一番左のメニューから「写真」を選択、写真のテーマが決まっていれば、テーマで検索します。
使う写真画像を決めて、画像をクリックすると右の編集画面に追加されます。


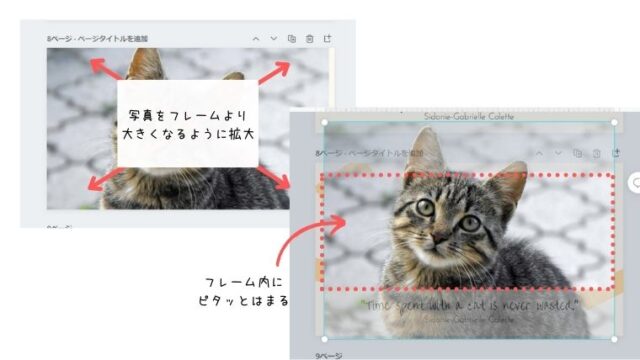
写真画像の4隅のどれかにポインタを合わせ、クリック&ドラッグしてフォトフレームより大きくなるまで拡大していきます。
すると、ストンと写真フレームにはまるタイミングが来ます。


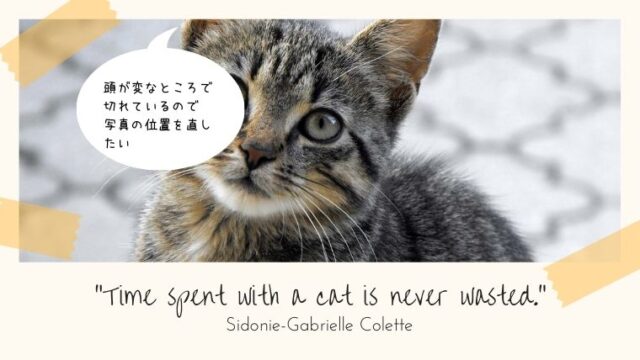
ストンとはまったけど、思い通りの位置じゃない!という時は、写真の位置を修正できます。


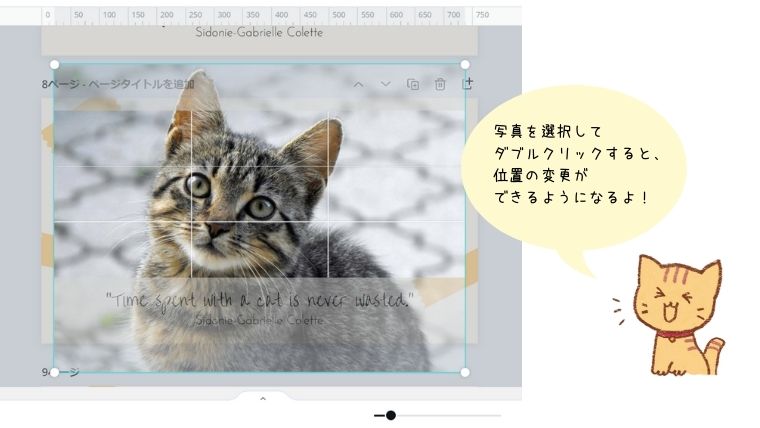
もう一度写真画像を選択し、そのままダブルクリックします。


これで拡大と位置の変更ができるようになりました。
(写真画像がフォトフレームより小さいとフレームには入らないのでこれ以上の縮小はできません。)


思い通りの位置で写真を入れ替えることができました。
これだけでオリジナル感のあるアイキャッチが完成です。
使いたい写真画像を一度フォトフレームにおさめてからダブルクリック すると、思い通りの位置に調整できる。
いかがでしたか?
Canvaを使えばデザインの基礎を知らなくても誰でも簡単に素敵なアイキャッチが作れます。
興味のある方はCanva無料版でアイキャッチを作る方法を紹介した記事も合わせて読んでみて下さい。




























