Canvaは魅力的なデザインが誰でも簡単にできるグラフィックデザインツール。
ブログのアイキャッチ画像やインスタグラム投稿に使っている人も増えています。
Canvaを使えばデザインの基礎知識が無い人でもプロのようなデザインができます。
でも、やっぱり知っていた方が良い『デザインの基本』があります。
『デザインの基本』を少し押さえるだけでもっと簡単に伝わりやすいデザインになるのです!
デザインの基本のひとつに『色の選び方』があります。
この記事を書いているとらこは某芸術大学美術学部を卒業後、印刷会社でデザイナーをしていました。
まだパソコンも無い時代(!)で、色の組み合わせは想像力を駆使していたよ!
この記事では、デザイナー経験のある筆者が、デザイン初心者向けに色選びの入口を紹介します。
Canvaを使っていない人も、「デザイン苦手~」と思っている人は是非読んでくださいね。
デザインの中の色の役割
デザインを考える時、色の選択は結構重要な部分で、配色(色の組み合わせ)によって見る人へ与えるイメージが大きく変わってきます。
プロのデザイナーは「何を伝えたいか」によって使う色を決めます。
どんな風に色を決めていくかを分かりやすく紹介していきますね。
デザインを考える時の色選びの入口
色にはパッと見て人に何かをイメージさせる性質があります。
これが色選びの入口になります。
イメージカラーを使う
日常生活で目にするデザインの多くはイメージカラーが使われています。
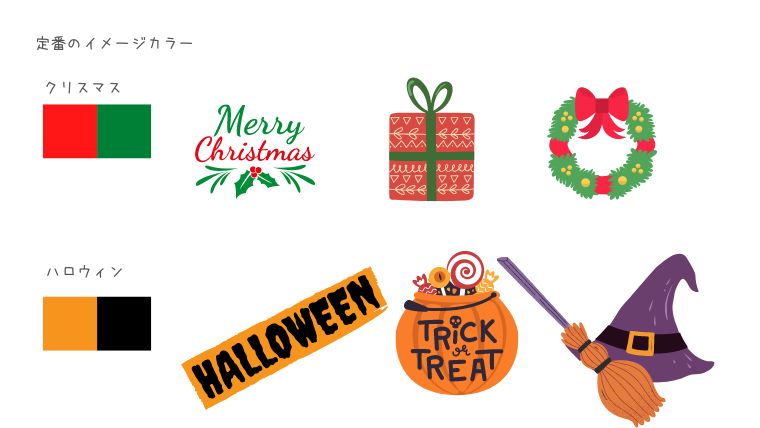
赤と緑の組み合わせを目にすると、自然にクリスマスを思い浮かべませんか?
赤と緑の配色はクリスマスカラーの定番ともいえる配色、イメージカラーです。
クリスマスに関するデザインにはまずこのイメージカラーを使うことを想定します。
最近はハロウィンの黒とオレンジの配色もおなじみになってきました。


例として2色の配色を紹介しましたが、他にもクリスマスやハロウィンを想像させる色はあります。
・クリスマス:赤・緑・金・銀・白など
・ハロウィン:黄色・オレンジ・黒・紫・赤など
こういった誰もが認識しているイメージカラーを使うことでデザインは見る人に伝わりやすくなります。
四季のイメージカラー
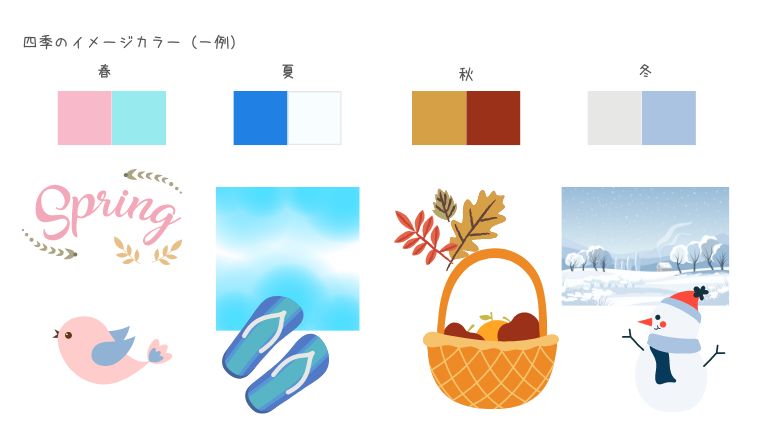
もう少し例を出すと、季節をイメージさせる配色もあります。


これらはほんの一例です。
・春:春をイメージカラーさせるのはパステルカラーです。
上の図ではピンクとブルーですが、他の色でもパステル系でまとめると春を連想させます。
パステルカラーは各色の絵の具に白を足してやわらかいイメージにした色です。
・夏:夏をイメージさせるのはブルーやパッと目を引く原色系です。
夏の海や空を連想させる鮮やかなブルー。それにひまわりや太陽の黄色、スイカや南国に咲く花の赤色など絵の具のチューブから出してそのまま塗ったような色です。
・秋:秋をイメージさせるのは落ち着いた色合い。
落ち葉の茶色・紅葉の黄色や赤。絵の具で言うと元の色に茶色やちょっぴりの黒を混ぜたような落ち着いた色合いです。
・冬:冬をイメージさせるのはモノトーンに近い静かな色合い。
雪の白とどんより曇った空を思い出すようなグレーなど寒さを感じる色合いです。
絵の具で作るとしたらグレーに色を加えた感じです。
色でイメージさせられること
ここまでは具体的に想像しやすい例を紹介しましたが、〈真面目・不真面目〉〈若い・老い〉など様々な抽象的なイメージも色で表現できます。
色を寒色・暖色と分類することもあり、温度だって表現できます。
色彩学や色彩心理学という学問があるくらいに色は奥が深いんだよね。
色には見る人に何かをイメージさせる効果があり、自分が伝えたい内容に合った色や配色を選ぶことがデザインの基本になります。
配色を考えることはプロでも難しく、私がデザインの仕事をしていた頃は配色辞典という書籍や色見本をいつも手元に置いてました。
最近はネットでサクッと配色を調べられるので、便利になったものです。
配色の見本帳というサイトは「寒い」「高級」などキーワードから色を検索できて便利です。
デザインの配色は伝えたいイメージ・内容に合った色から選ぶ。
イメージに合った配色はネット上でも調べられる。
Canvaで色を選ぶ具体例
ここからはCanvaを使ってデザインをする時にどんな風に色を選ぶのか、前の記事で使用した画像で具体的に解説します。
前の記事では京都の風景写真の中に「京都を歩く」という文字を入れ、フォントによってどんな風に雰囲気が変わるかを見ました。
京都の落ち着いた古都のイメージを表現するため、フォントは明朝体にした画像を使い、さらにイメージが伝わりやすくなるように文字の色を変えてデザインを完成させます。
まず、京都と言って思い浮かべるのは何色でしょうか?
お茶の緑、神社の鳥居の赤ぐらいが一般的かなと思います。
何でも良いから思いついた色を使うのでは無く、イメージに関連した色を使うよ。
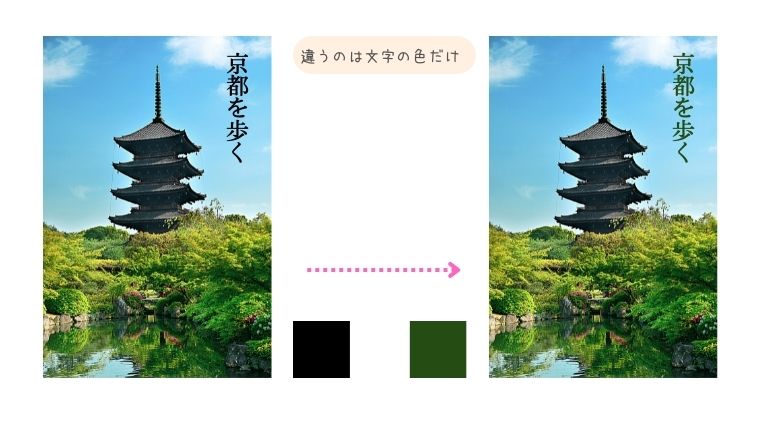
下図では「京都を歩く」の文字色を黒から緑に変更してみました。


黒い文字より緑の文字にした方が京都の古都の落ち着いたイメージを想像しやすいと思います。
それに、黒い文字は写真よりも目立ってしまってそこにばかり目がいき、写真の色もくすんで重い感じがします。
文字を緑にした方は背景の写真に文字色がなじんでずっと見やすくなりました。
写真の色合いもきれいに見えます。
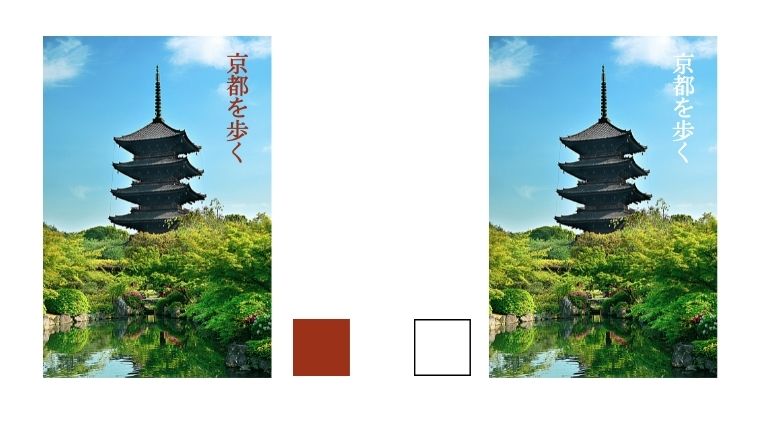
では、同じく京都と言って思い浮かんだ鳥居の赤を文字に使ってみたら?
そう思った時にパッと文字色を変更できる所がCanvaの楽しいところです。
ついでに白色も試してみました。


この背景写真に赤色はちょっと浮いているというかアンバランスな感じがします。
白色の文字は背景の雲の白にかぶってしまって文字が読みづらくなってしまいました。
それに白色の文字では何だかさわやかな雰囲気になってしまって、京都のしっとり感が無いですね。
やはり京都から連想した緑色がしっくりくるようです。
ところで、緑とひとことで言っても黄緑から深緑まで幅があります。
京都なので渋めの緑を想像するのですが、ちょうど写真の中にも緑色があります。
Canvaは写真の中で使われている色を表示してくれるので、その中から使うことにしました。


写真の中に使われている色を使っているので背景の写真と上手く調和して文字が違和感がなく読めます。
もし、Canvaにこの「写真に使われている色を表示してくれる機能」が無ければ背景に調和する緑を探すのにもう少し時間がかかったでしょう。
京都から連想したお茶の緑でしたが、Canvaのおかげですぐにピッタリな緑を合わせることができました。
Canvaを使えば色選びに困らない
デザインの色を考える時は、そのテーマをイメージさせるような色を選ぶことが基本になります。
デザイン初心者には少し難しいことに思われるのかもしれませんが、Canvaが色選びを簡単にしてくれます。
Canvaにはプロのデザイナーがデザインしたテンプレートが61万以上。
ビジネスに使うプレゼン資料・印刷用・Web用のデザインなど、様々な用途に応じたデザインのテンプレートが揃っていて、それぞれふさわしい配色が考えられています。
だからCanvaを使えば色についての深い知識が無くてもプロのようなデザインが誰でも簡単にできるのです。
一度使ってみるとその有能さに驚くはず。
グラフィックデザインツールCanvaは誰でも無料で使えます。
Canvaをまだ使ったことがない人はぜひ使ってみて下さいね。




























