Canvaを使いこなすために知っておきたいフォントの選び方
Canvaは魅力的なデザインが誰でも簡単にできるグラフィックデザインツール。
Canvaを使えばデザインの知識が無い人でもプロのようなデザインができます。
でも、やっぱり知っていた方が良い『デザインの基本』があります。
『デザインの基本』を少し押さえるだけでもっと簡単に伝わりやすいデザインになるのです!
この記事ではデザインの基本のひとつ『フォントの選び方』をお伝えします。
「フォント」っていうのは書体のこと。
元々は同じサイズ同じデザインの一揃いの文字の集まりのことを言うよ。
普段目にする文章が一字一字違う形式の文字だったら読みにくいよね。
この記事を書いているとらこは某芸大の美術学部を卒業後、印刷会社でデザイナーをしていたよ。
まだパソコンも無い時代(!)で、使える書体も少なかったんだよね。
今までデザインなんてやったこと無いという人に向けての記事です。
Canvaを使っていない人も、「デザイン苦手~」と思っている人はぜひ読んでくださいね。
デザインの中のフォントの役割
普段なにげなく見ている文字ですがフォントによって読む人にあたえる印象が変わります。
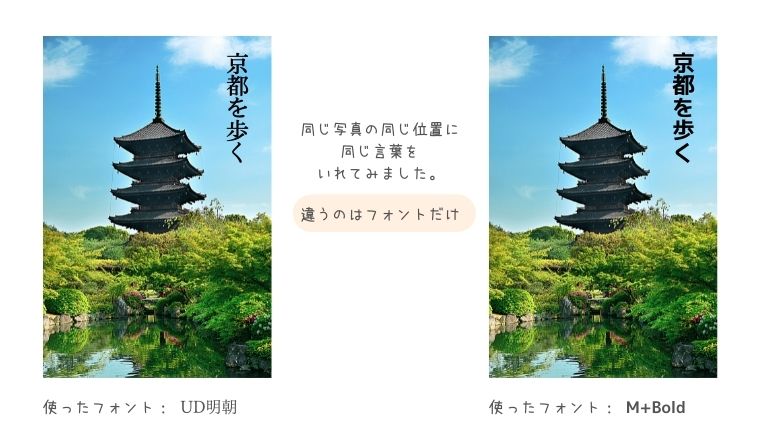
例えば、京都の風景写真に「京都を歩く」と文字を入れてみます。
「京都を歩く」を2種類のフォントで比べてみます。


フォントでイメージが変わることが分かりますか?
それぞれのフォントで読む人に与える印象が変わります。


・左の『UD明朝』を使った画像の方が京都の持つ古都のイメージをより引き出しています。
例えばこの画像の次に文章を入れる場合、京都の歴史や古い寺院を紹介したい時などに使うと効果的ですね。
・右の『M+Bold』を使った画像は少しカジュアル感が出てきます。
同じ京都の中でも街歩きや食べ歩きなど身近な話題を紹介する時には、こちらの方がイメージに合っています。
ほんの一例でしたが、なんとなくフォントがデザインに与える影響を分かっていただけましたか?
デザイン中に使われているフォントで読む人に与えるイメージが変わる。
フォントの選び方
私が印刷会社で働いていた約30年前は使える書体が限られていて、主に明朝体・角ゴシック体・丸ゴシック体の3種類を使い分けていました。
つまり、この3種類さえ使い分けられたら大概大丈夫ってことです。
Canvaでは無料で使える日本語フォントだけでも250種類以上。
有料だと300種類以上あるのでプロだってフォント選びに困ると思います。
選択肢が少ない方が楽だよね。
そこで簡単に考えるためにまず、フォントを2種類に分けてみます。
①無難なフォント
②特徴のあるフォント
①無難なフォント
無難なフォントというのは具体的には明朝体とゴシック体です。
ゴシック体はさらに角ゴシック体・丸ゴシック体と2つに分かれますが、その説明は後ほど。
無難なフォントは文章としてある程度の文字量になっても違和感なく読み進められます。
文字量の多い文章には個性的だったり特徴のあるフォントを選ぶとかえって読みづらくなるので、誰でもなじみがあって読みやすい無難なフォントを選びましょう。
②特徴のあるフォント
特徴のあるフォントは一番目立たせたい所に使うと目を引く効果があるので、ここぞ という箇所や、ロゴなどに使います。
長い文章には向きません。
では、よく使う無難なフォントから解説していきますね。
①無難なフォント
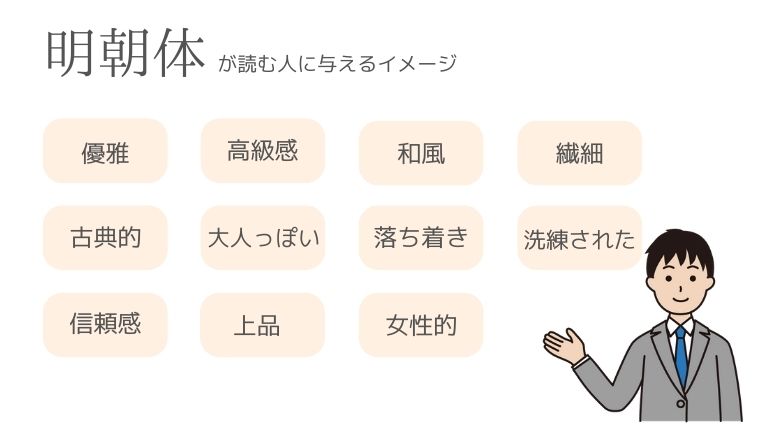
明朝体
明朝体は本や新聞に使用されていて、紙の印刷物では多く目にする読みやすいフォントです。
紙の上での文章では読みやすいのですが、硬い印象が強くWeb上では少し読みづらく感じられます。
Canvaではテキストの「小見出し」に初期設定されている『Ipaex Mincho』がクセが無く使いやすい明朝体です。


明朝体は新聞などに使われていることからも分かるように 信頼性を大事にしたい場面に使われることが多いです。


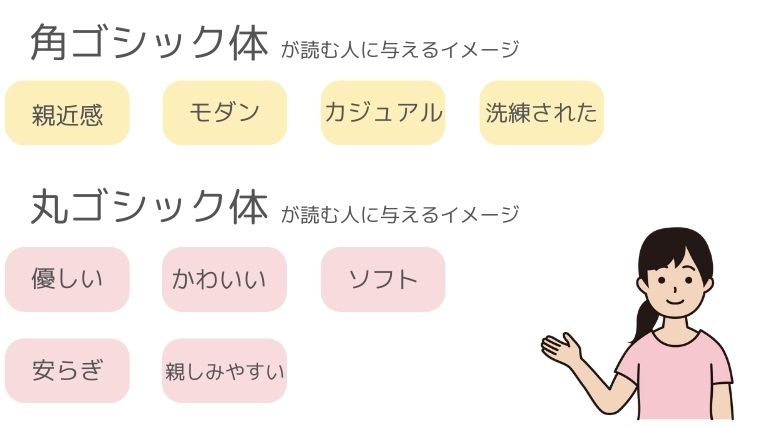
ゴシック体
ゴシック体は線の太さが均一でスッキリしていてWebで読みやすい文字です。
デザインを考えるときにも使いやすく「迷ったらゴシック体」と覚えておきましょう。
ゴシック体にはさらに角のある角ゴシック体と角が丸い丸ゴシック体があります。
Canvaで「ゴシック体」と検索するとゴシック体だけでも沢山の種類が出てきて戸惑ってしいますが、はじめは基本的な形の文字が使いやすいと思います。
Canvaではテキストの「本文」に初期設定されている『M+Regular』がクセがなく使いやすいゴシック体です。


角ゴシック体と丸ゴシック体では角ゴシック体の方が一般的でどんな場面にも使えます。
丸ゴシック体は角ゴシック体よりソフトなイメージが強調されるので、硬い文章には不釣合いな場合もあります。


角ゴシック・丸ゴシックはどちらも線の太いフォントを選ぶと、よりその特徴が強調されます。
線の太いフォントはタイトルなど大きく目立たせたいところに使えます。
・角ゴシックは太字になるととても力強い印象になり、文字だけでも目に訴えてきます。


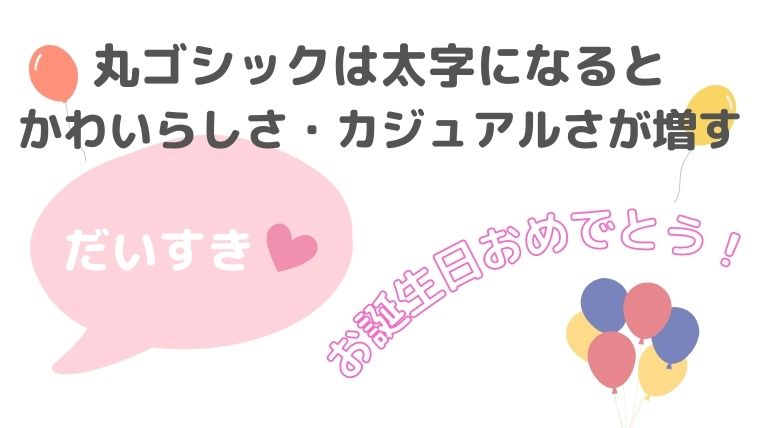
・丸ゴシックは太字になるとかわいらしさ・カジュアルさが強調されます。
やわらかいイメージで子ども向けの絵本などにもよく使われます。


表現したい内容に応じて使い分けるとデザインの意図がより伝わりやすくなります。
ここからは特徴のあるフォントを解説します。
②特徴のあるフォント
Canvaの中には特徴のあるフォントがたくさんあります。
その中でも使いやすい手書き風フォントと筆文字風のフォントを紹介します。
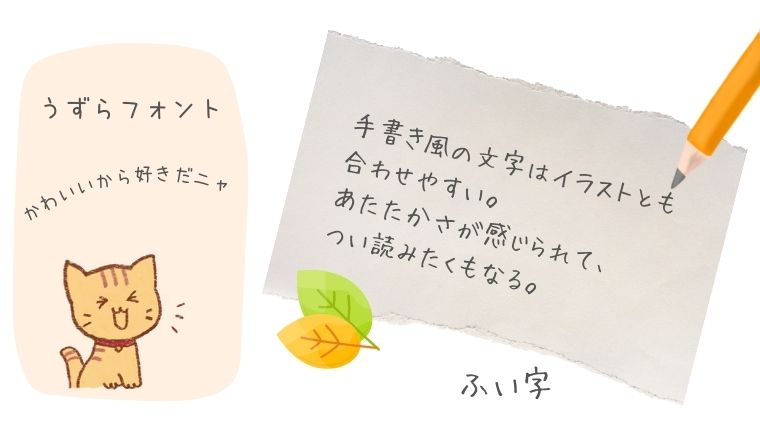
手書き風フォント
手で書いたような文字は手書きのあたたかさ・親しみやすさを感じられます。
長い文章では読み辛くなるかもしれませんが、行間を広めにとると少し読みやすくなります。
私がよく使うのは『うずらフォント』。
可愛らしい雰囲気とイラストと合わせやすいこと、読みやすい点でも気に入っています。
より手書き感があって、品も感じられる『ふい字』も読みやすい手書き風フォントです。


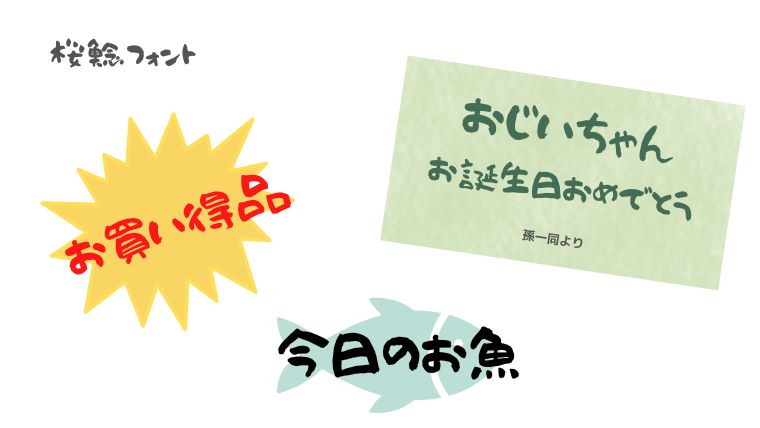
筆文字風フォント
筆文字風のフォントは長い文章には向きませんが、親しみやすさがあり目立たせたいところに使うとインパクトがあって効果的です。


上図の『桜鯰フォント』はスーパーマーケットや八百屋、居酒屋など、身近なところで見かけそうで親近感のあるフォントですね。
特徴のあるフォントの探し方
せっかくだからもっと変わったフォントを使ってみたいんだけど、どうやって探したらいい?
フォント単体で見るよりデザイン例から探す方法が良いね。
Canvaのテンプレートから探せばどんなイメージで使っているかもわかるよ。
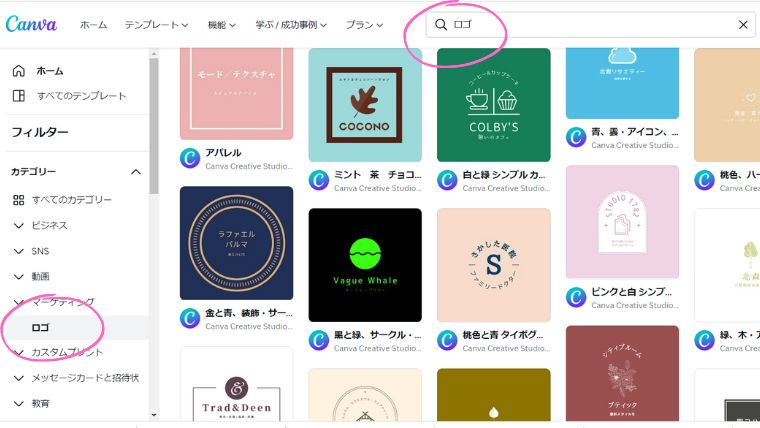
特徴のあるフォントはロゴで使われていることが多いので、Canvaのホーム画面からロゴを検索します。
すると、様々なタイプのロゴマークのテンプレートがあらわれます。
自分の気になるデザインを選んで そこに使われているフォントを調べてみましょう。


気になるフォントを含むテンプレートを選んでクリックします。
例としてレトロな雰囲気のロゴマークを選んでみました。
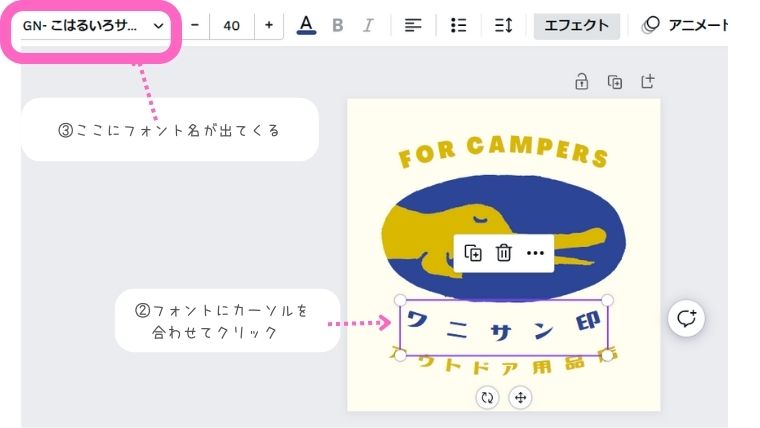
ロゴマークをクリックした次の画面で「このテンプレートをカスタマイズ」(下図中①)をクリックします。


カスタマイズ画面で気になるフォントをクリック(下図中②)すると、左上(下図中③)にフォント名が表示されます。


この例で見つけた『GN-こはるいろサンレイ』、レトロな雰囲気が可愛いですね。
レトロ感の他にも素朴さ、ナチュラル感もあるので、パン屋やカフェのロゴに使えそうです。


Canva Proブランドキットにフォントを登録
Canvaの有料版Canva Proではブランドキットに自分のお気に入りのフォントや配色・ロゴを登録することができます。
一度登録しておくと探さなくても使いたい時にさっとお気に入りのフォントが使えるようになるので効率的。
一例として当サイト【いえねこ暮らし】のブランドキットを公開します。


上図のようにブランドフォントとして3種類登録してあります。
- 見出し:太字のゴシック体系の『せのびゴシックBold,31』
- 小見出し:無難なゴシック体『M₊Regular,18』
- 本文:手書き風の『うずらフォント,12』
それぞれのフォント名の後ろの数字は文字の大きさです。
この3種のフォントの中でも『せのびゴシックBold』と『うずらフォント』の組み合わせが好きです。
お暇な方はこの【いえねこ暮らし】のサイト内のアイキャッチ画像など見直してみて下さい。
ほとんどがこの2つのフォントを使っています。
普段から街で見かける看板、雑誌に使われている文字など「どんな形の文字が使われているか」少し注意して見ているとフォントの効果的な使い方が分かってくるよ。
グラフィックデザインツールCanva Proは無料お試し期間が30日あります。
一度試してみたいと思っている人はCanva Proならではの他の魅力的な機能と一緒にブランドキットもぜひ使ってみて下さいね。




























