【Canva Pro】マジックリサイズでSNS投稿が楽になる!
こんにちは。
アラフィフ主婦のとらこです。
このブログを始めてから、それまでは苦手だと思っていたパソコンに触れる機会が増えました。
パソコンを使った作業で私が一番好きなのは、グラフィックデザインツールCanvaを使ってのアイキャッチ作り。
ブログと同時に始めたSNSのPinterestに投稿するピンを作るのにもCanvaを活用してます。
Canvaには無料版と有料版のCanva Proがあります。
Canva Proには30日間の無料体験期間があるので試してみることにしました。
無料版ではできなかったことがたくさんあるんです。
さっそく一番気になっていたマジックリサイズという機能を使ってみます。
Canva Proでできるマジックリサイズ。
自分で作った横長のアイキャッチ画像を縦長のピンタレストのピンに変更できるのか実践してみたよ。
Canva Proのマジックリサイズを使えば ブログのアイキャッチ画像をPinterestのピンに簡単にリサイズできるの?
試してみた結果:デザインによってはそのままは使えないけど、1から編集するよりずっと楽になる!
Canvaを使う時に覚えておくと便利な機能も紹介しますね。
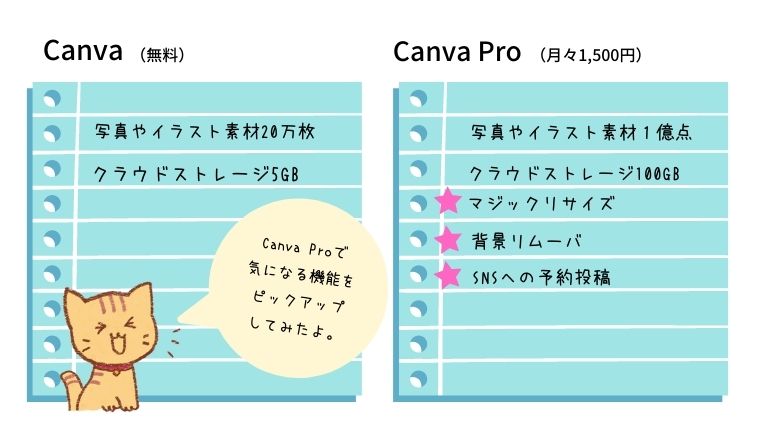
Canva無料版とCanva Proの違い
Canva無料版でできること
Canva は誰でも無料で使えるグラフィックデザインツール。
無料でも使える写真素材やグラフィックはたくさんあって 感覚的にデザインを楽しめます。
私もブログを始めてから今まではCanva無料版でアイキャッチを作ってました。
無料版でどんな事ができるのかCanvaのホームページから抜粋しました。
25万点を超える無料テンプレート
100種類以上のデザインタイプ(ソーシャルメディアの投稿、プレゼンテーション、手紙など)
数多くの無料の写真とグラフィックス
メンバーをチームに招待する
リアルタイムでのコラボレーションやコメント
5GBのクラウドストレージ
Canva Pro HPより
無料版でもこれだけのことができるので ずっと無料でも良いかなと思ってました。
有料版Canva Proでできること
無料版でも充分使えるCanvaですが、使っているとProで使える画像の多さが気になってきます。
おしゃれで素敵な画像が多いんです。
それに、無料版には無かった機能がたくさん。
1億点を超えるプレミアムストック写真、動画、オーディオ、グラフィック
毎日新しいデザインが追加される61万点を超えるプレミアムテンプレートと無料テンプレート
最大100個のブランドキットを使用して、ブランドやキャンペーンの色、ロゴ、フォントを簡単に保存して適用
背景リムーバで写真背景を瞬時に削除
マジックリサイズでデザインのサイズを好きなだけ変更できます
チームが使用するテンプレートとしてデザインを保存
100GBのクラウドストレージ
ソーシャルメディアコンテンツを8つのプラットフォームにスケジュール
Canva pro HPより
もちろん、無料トライアルの30日間にも上記の機能が使えます。


私がCanva Proの機能で使ってみたいのはマジックリサイズと背景リムーバ。
それにSNSに予約投稿ができるスケジュール機能も気になります。
Canva Proのマジックリサイズを試してみる
横長のアイキャッチから縦長のピンタレストのピンを作る


このアイキャッチ画像(横長サイズ760×428px)をもとにPinterest用のピン画像(縦長サイズ1000×1500px)を作ってみます。
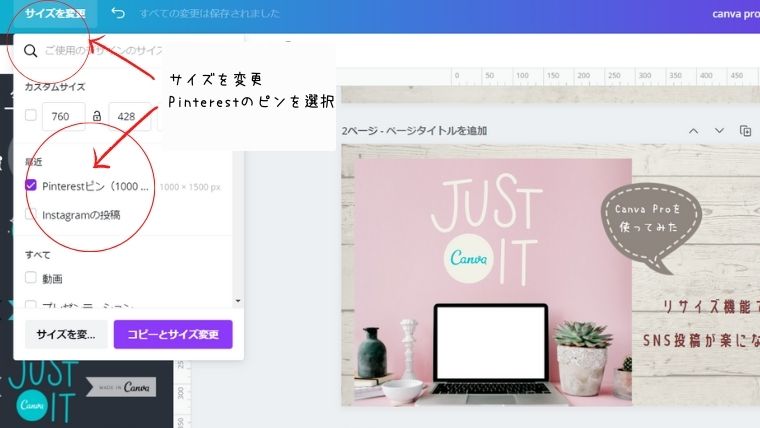
アイキャッチを作った画面のサイズを変更のプルダウンリストからPinterestのピンを選択。


新しい編集画面に移り、下のような画像が出てきました。
サイズは縦長1000×1500pxになってます。


デザインの構成要素は全て揃ってるけど、このまま使うには難しいかな。
Canva無料版でPinterestのピンをつくるときにやってたこと
私はPinterestのピンにはブログのURLを貼付け、ブログに来てもらえるようなピンにしています。
決してアイキャッチと同じ要素でPinterestのピンを作る必要は無いです。
でも、せっかくデザインしたアイキャッチのティストも取り入れたい!
それには同じ素材を使う方法が手っ取り早いのです。
無料版では、新規で新しい編集画面を作り、アイキャッチでも使った要素を1つ1つ足していき、再構成する必要がありました。
例えば、この画像を構成している要素は下のように全部で6つ。



①背景になっている写真
②パソコンの写真
③ロゴ画像
④ふきだし
⑤ふきだしの上のテキスト
⑥メインのテキスト
Canva無料版でPinterestのピンを作るときは この6つの要素をはじめから順に選んだり入力したりして組み合わせてました。
Proではリサイズした縦長の画面でレイアウトし直すだけでピンができる
6つの要素を新しい編集画面に初めから足していくことを考えたら、リサイズした新しい画面ではすでに要素が揃っているのでとても楽です。
各要素のサイズと位置をバランスよく配置していけば仕上がりそう。
この時、使うと楽な機能(無料版でも使えます)を紹介します。
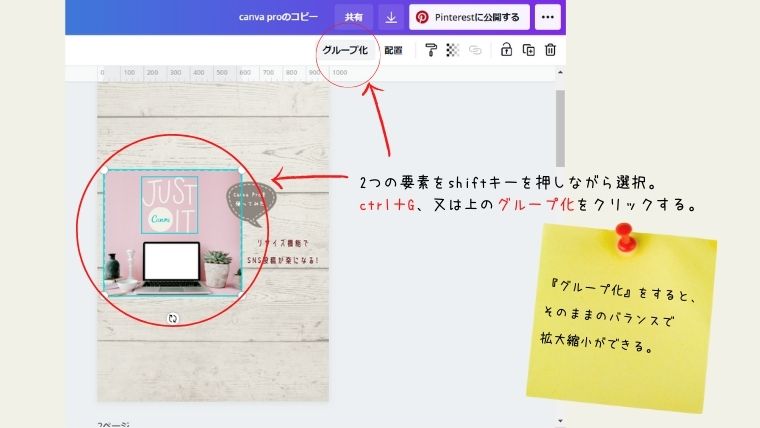
Canvaの編集画面では、複数の要素をまとめてグループ化できるんです。



この画像では
②の写真の上に③Canvaのロゴ画像が乗っているので、2つの要素をグループ化。
グループ化すると、②と③はそのままのバランスで拡大縮小や、位置の変更ができます。
④ふきだしとその上にのってる⑤のテキストもグループ化して動かしました。


ctrl+G
複数の要素はまとめてグループ化すると そのままのバランスで拡大縮小・移動ができる。
グループ化されてる要素をばらすこともできる。
グループ化を活用したら、背景以外の構成要素は3つだけになりました。
簡単にレイアウトを直せます。


グループ化した④ふきだしと⑤テキストは位置を決めてからグループ解除をして、④ふきだしだけを反転させて向きを変えました。
Canvaでは写真やイラスト画像が簡単に反転できるんだよね。
これも楽しい!
縦長に合わせてバランス良く各要素を配置してみましたが、少し物足りないのでイラスト素材とラインを加えます。


ラインを加えると引き締まった感じがするので私はよく使います。
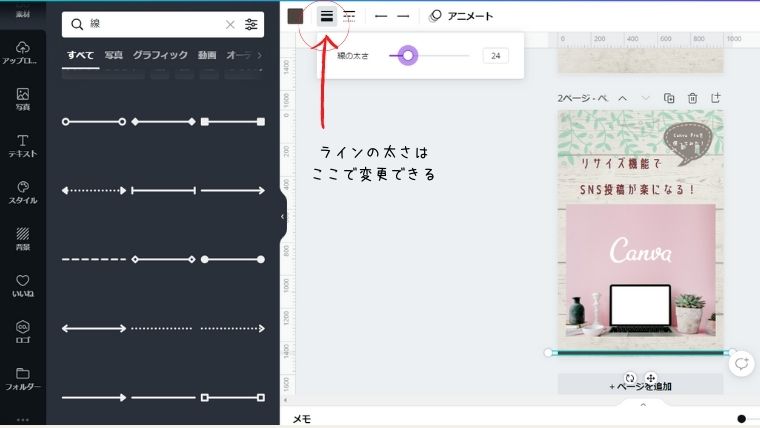
このラインの太さが変更できるって知ってましたか?


ラインの太さは上部ツールボックスで変更できる。
Canva Proでアイキャッチをリサイズした画像をもとにPinterestのピンを作りました。
完成したデザインです。


完成したピンはCanva Proのスケジュール機能で投稿の予約をしておけば、管理も楽ですね。
Instagram投稿用サイズにもリサイズ
Canva Proのマジックリサイズ、使いこなさない手は無いです。
Instagram投稿用の正方形(サイズ1080×1080px)も同じように試してみました。
こちらは横長から正方形へのリサイズなので、そこまで不自然では無いですね。
でもやっぱり、そのまま使うよりは…と思いレイアウトを少し手直し。


こちらは3つの要素のサイズと位置を直しただけ。
数秒の作業でできちゃいました!
Canva Proでできること、まだたくさんあります。
せっかく30日間も無料で使えるので、他の機能も試して報告できたらと思ってます。
Canva Proのマジックリサイズを使えば ブログのアイキャッチ画像をPinterestのピンやInstagram投稿画像にリサイズできる。
デザインによってはそのままは使えないけど、1から編集するよりずっと簡単で、SNS投稿が楽になる!


























