【Canva】テンプレートの配色はワンクリックで変えられる!
Canvaは魅力的なデザインが誰でも簡単にできるグラフィックデザインツール。
ブログのアイキャッチやInstagramの投稿に使う人も多いと思います。
Canvaの魅力のひとつは自分でデザインを考えなくてもテンプレートを使えばそれだけでもう完成されたデザインとして使えるところです。
でも、使っているともう少し自分のオリジナル感を出したいなと思うようになりませんか?
テンプレートの配色を変えるだけも随分とイメージが変わってオリジナル感が出てきます。
自分で一から配色を考えるのはとっても難しいものですが、Canvaでは簡単にできてしまうんです。
この記事を書いているとらこは某芸術大学美術学部を卒業後、印刷会社でデザイナーをしていたよ。
まだパソコンも無い時代(!)で、色の組み合わせは想像力を駆使していたよ!
この記事ではCanvaのテンプレートの配色をワンクリックで簡単に変更する方法を紹介。
後半はCanva有料版のCanva Proのブランドキットに色を登録する方法も紹介しますね。
どんな時に配色を変えるの?
Canvaのテンプレートは61万以上もあって、自分のイメージするものにピッタリと合うものを見つけるのは大変です。
テンプレートで気に入ったデザインを見つけたけど、雰囲気が自分の求めるものとちょっと違う。
B男さん
ブログのアイキャッチにテンプレートの文字を変えて使いたいけど、サイト全体のデザインにイメージがあわない。
そんな時には配色を変えてみて下さい。
色を変えるだけで雰囲気がガラッとかわるよ!
Canvaはテンプレートの配色がワンクリックで簡単に変えられます。
Canvaテンプレートの配色をワンクリックで変更する
ブログアイキャッチのテンプレートを例に説明していきます。


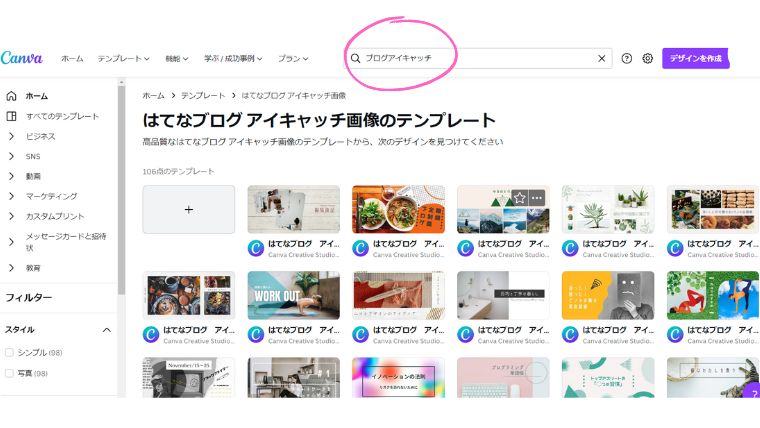
Canvaトップページからブログアイキャッチを検索。
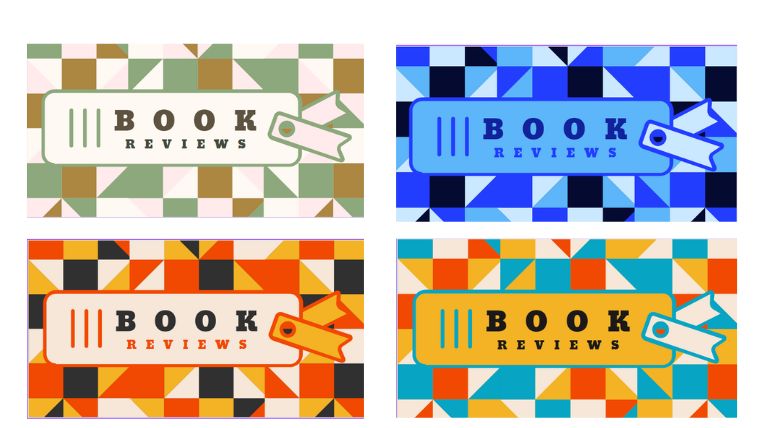
かわいい色合いのテンプレートを見つけたのでこちらを使って説明していきたいと思います。


「このテンプレートをカスタマイズ」をクリックすると、編集画面になります。
一番左端のメニューから「スタイル」(下図中①)を選択すると、「カラーパレット」(下図中②)が表示されます。


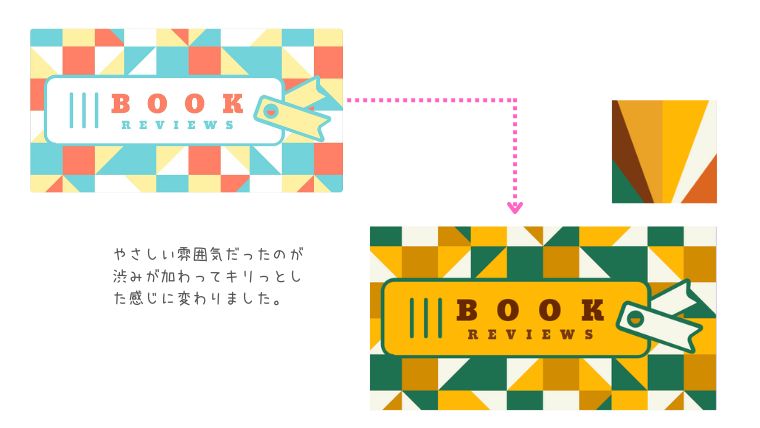
好きな「カラーパレット」をクリックすると、テンプレートがカラーパレットで使われている配色に変わります。
色によって随分と雰囲気が変わるのが分かると思います。


試しに他のカラーパレットでも色を変えてみました。
どの色のパターンが好きですか?


「カラーパレット」で試してみた色合いは好きだけど、もう少し色の配分が違うパターンを見てみたいという時は、パレット上をクリックして色をシャッフルできるよ。
さらに、「カラーパレット」の下にある「組み合わせ」では、配色パターンとフォントの組み合わせまで変えて見ることができます。


編集画面で何パターンか作ってどれが一番見やすいか見比べてみて下さい。
ここまでは無料版のCanvaでもできることでした。
この後からは有料版のCanva Proで使えるブランドキットという機能のお話です。
Canva Proブランドキットに色を登録
Canva の有料版Canva Proには『ブランドキット』というロゴやよく使うフォント、色を登録しておける機能があります。
自分の好きな色の組み合わせ、よく使う色を『ブランドキット』に登録しておくと作業がとても楽になります。
どんなふうに楽になるかというと
- ・色を探さなくてもすぐに使える
- ・いつも決まった色を使うことでデザインに統一感が出る
- ・チームでの作業でメンバーが同じ色を使える
と、楽になってデザインも良くなるのなら積極的に使いたいですね。
私の場合、特に色を探すのに時間がかかていたので、ブランドキットを使うようになって随分と作業効率が良くなりました。
ここからは私が実際にこのサイト「いえねこ暮らし」用に登録したブランドキットを例に解説していきます。
ブランドロゴを登録するとロゴに使われている色が自動でブランドカラーとして加えられます。
カラーパレットにはよく使う色を5色を登録しました。


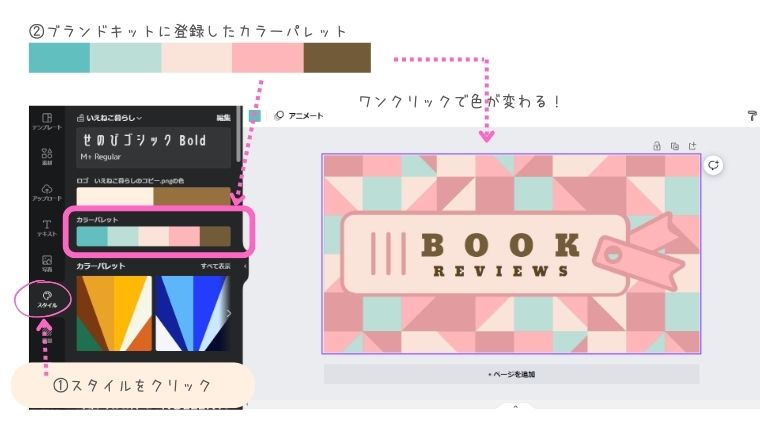
「ブランドキット」を登録しておくと「スタイル」の画面に「ブランドキット」が表示されます。(下図①)
色を変えたいテンプレートを選択した状態でカラーパレットをクリックするとテンプレートの色がカラーパレットの色に変わります。(下図②)


さらにカラーパレットをクリックすると色がシャッフルされて、色の配分が変わっていきます。


上図の①~④は使っている色は同じですが、配分の仕方でイメージが変わっています。
ブログのアイキャッチの役割から考えると文字に目がいくパターンを選びたいですね。
上図では左側の①と②の2パターンの文字に目がいき、見やすい配色パターンです。
色の登録にはHTMLカラーコードを使う
B男さん
ところで、よく使う色を登録って、具体的にはどんな風に登録するの?
色を登録する時はHTMLカラーコードを使うよ。
HTMLカラーコードというのはWebサイト上で使う色の名前のことです。
色とカラーコードが一覧になっているサイトもありますが、Canva のテンプレートからも調べられます。
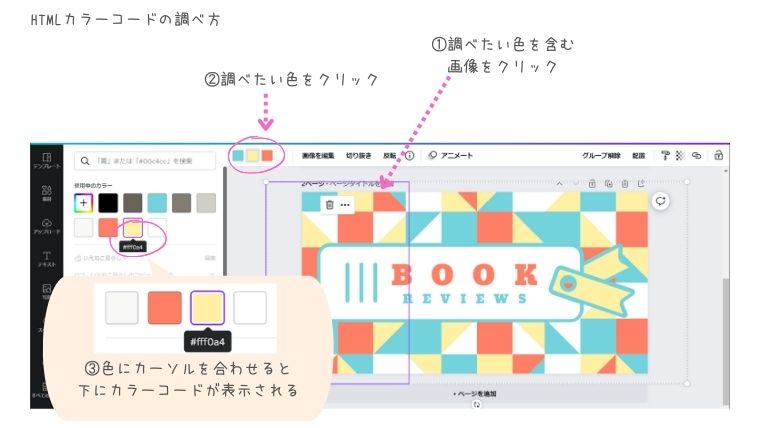
①テンプレートの中の調べたい色を含む部分をクリックする。(下図①)
②左上に使われている色が表示されるので、その中の1色をクリックする。(下図②)
③左の「使用中のカラー」一覧で②でクリックした色に枠が表示されるので、そこにカーソルをあわせるとHTMLカラーコードが出てきます。(下図③)


好きな配色の見つけ方
1つの画像内、1つのサイト内に何色もの色が配色されていると雑然とした雰囲気になります。
アイキャッチなどの画像、サイトには使う色を数色に絞るとスッキリ見やすいデザインになります。
好きな配色(色の組み合わせ)を見つけて、その色だけを使うようにしてみて下さい。
A子さん
好きな配色ってどうやって見つければいいのかな?
一番簡単なのは好きなデザインの真似をすることだよ。
Canvaのテンプレートの中から好きなデザインを選んで、そこで使われている配色を真似する。
これだけで見る人から「配色のセンスが良い!」って思われます。
Canvaのテンプレートはどれもプロのデザイナーさんがデザインしたもので、配色も構図もデザインとして完成されています。
例えばビジネスに使うプレゼン資料・印刷用・Web用のデザインなど用途に応じたテンプレートが数多く揃っていて、用途に応じた配色が考えられています。
だからCanvaを使えば 誰でも簡単にプロのようなデザインができるのです。
インスタなどSNSやブログだけでなく、プライベートの年賀状やカードのデザインにも使えるのでぜひ試してみて下さいね。